ファッションやエンターテインメントにトレンドがあるように、デザインの世界にも同じように年によってトレンドのデザインが存在しています。そんな中今回紹介するのは、2004年〜2014年のwebトレンドを振り返るサイト「The Decade in Web Design Trends」です。

どんどんと変化してきたwebデザインの歴史を振り返ることができるサイトとなっています。
詳しくは以下

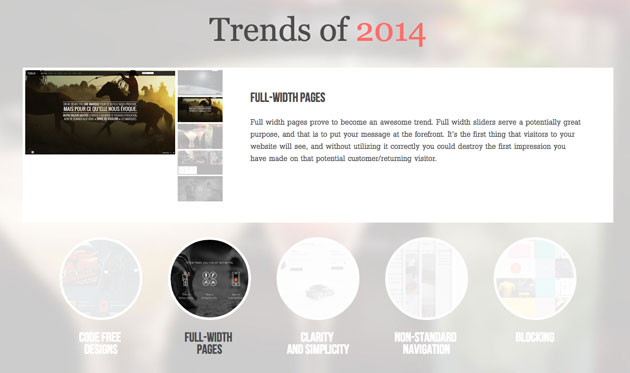
それぞれの年のトレンドデザインがインフォグラフィックスでまとめられており、年代をクリックすると閲覧することができます。昨年2014年は「Full-Width Pages」「Blocking」といったデザインが、4年前の2010年は「Minimalism」「Infographic Driven Designs」、さらにさかのぼり2004年になると「All-Flash Sites」「Patterns and Textures」という今となっては懐かしいテイストのデザインが思い出されます。
すでに2015年のトレンドも紹介されており、webデザイナーの方にとっては是非チェックしておきたい内容ではないでしょうか?もっと詳しく見てみたいという方は以下リンクよりどうぞ。