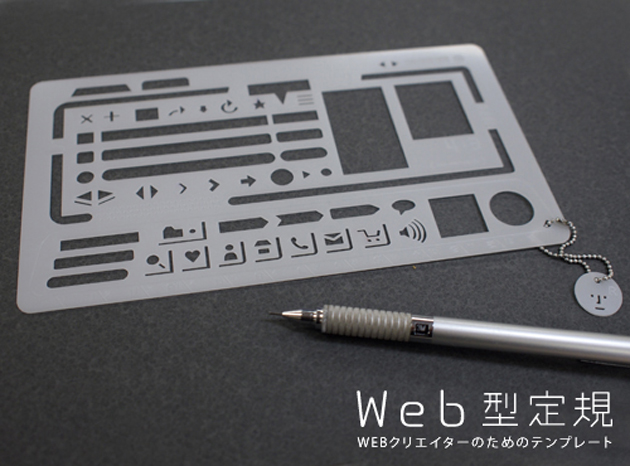
webデザインを行う際にまずやっておきたい、全体の構成把握のためのラフ設計。実際の制作時のイメージに近づけるために、できるだけきれいに分かりやすくしておきたいものです。今回はそんな時に活躍してくれる、webのラフ設計をより正確かつ美しく仕上げることができる「Web型定規」を紹介したいと思います。

web画面の基本比率4:3、16:9をベースとしており、きれいなラインで制作するデザインのイメージに合わせた寸尺のラフを描き出すことができます。
詳しくは以下

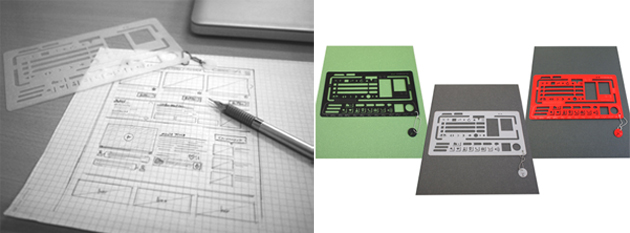
矢印やプラス・マイナスマーク、メニューマーク、画像、ふきだしやボタンなどのスクエアといった基本パーツを始め、メールや電話、カートなどのアイコンも用意されています。定規でまっすぐなラインでラフを仕上げることで、自分自身が制作する際のしやすさはもちろん、チームで制作する際の他のスタッフにとっても分かりやすく、またクライアント用の簡単な提案資料の素材としても活用することができるのではないでしょうか?
カラーはホワイト、そしてブラックとレッド3種展開。ラフを描くのが苦手という方にとっても最適なアイテムだと思います。以下サイトにて購入できますので、気になる方は是非。