工事現場や交通整理現場などで、近づいてくる車などに状況を知らせる電飾のサイン。ある程度のサイズがあるため、移動や設置が大変だという場合も少なからずあるのではないでしょうか?そんなシーンに便利に活用できる、横に振ってサインを表示させるバトン「Swing Baton」を今回は紹介したいと思います。

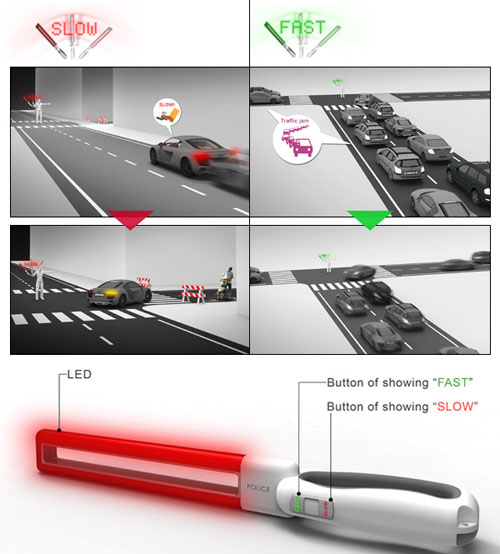
左右にスウィングさせることで、「SLOW」「FAST」といった文字のサインを簡単に表示させることができるようになっています。
詳しくは以下

先端部分のバーにLEDが搭載されていて、持ち手部分に設置されたボタンを押すだけで表示を変更することができます。「SLOW」ならば徐行、「FAST」なら通行といったような交通表示を、人1人分のスペースで、なおかつどこにでも簡単に移動・持ち運びができるので、コストカットにもなり、汎用性が高いのも魅力の一つではないでしょうか。
サインの内容を変えれば、もっといろいろなシーンで活躍してくれそうです。コンセプトモデルですが、是非実現して欲しいアイデアですね。
Swing Baton – Traffic Guiding Baton by Chih Wei Lai & Chi Wang » Yanko Design